Keeping travel relevant in a pandemic

Where this started
In a response to COVID-19 and being in the travel industry, Culture Trip launched an online survey asking their readers ‘How can we help you with your future travel plans?’.
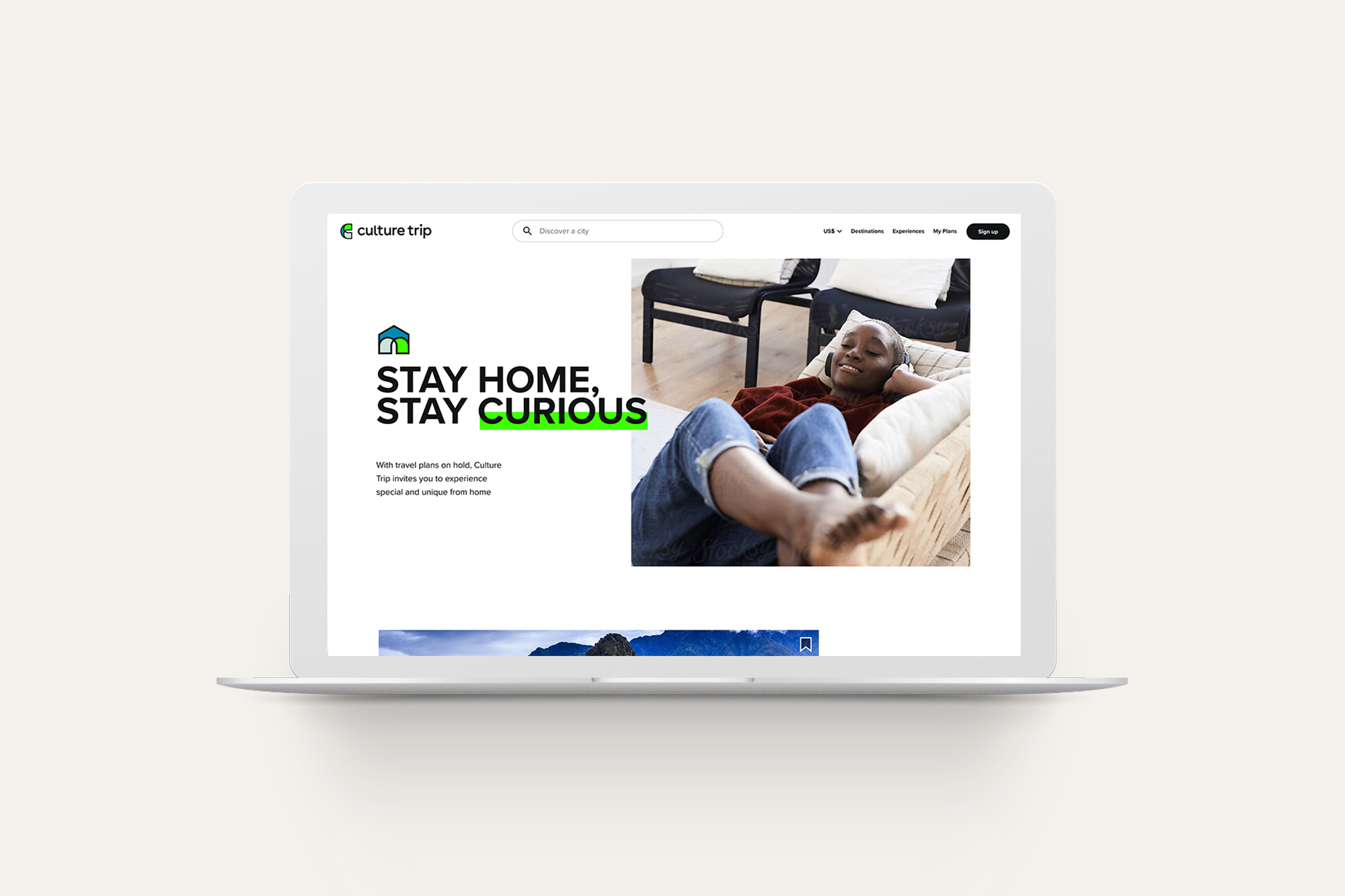
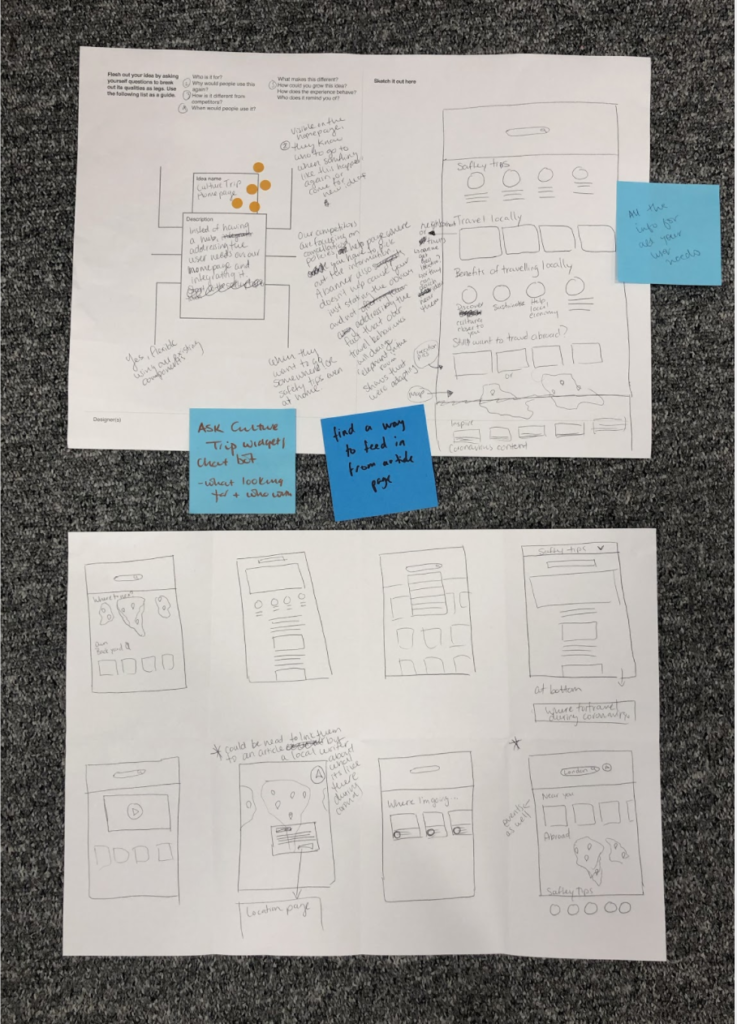
The Director of UX in London ran a design swarm to see how we could create a solution that could address their needs.

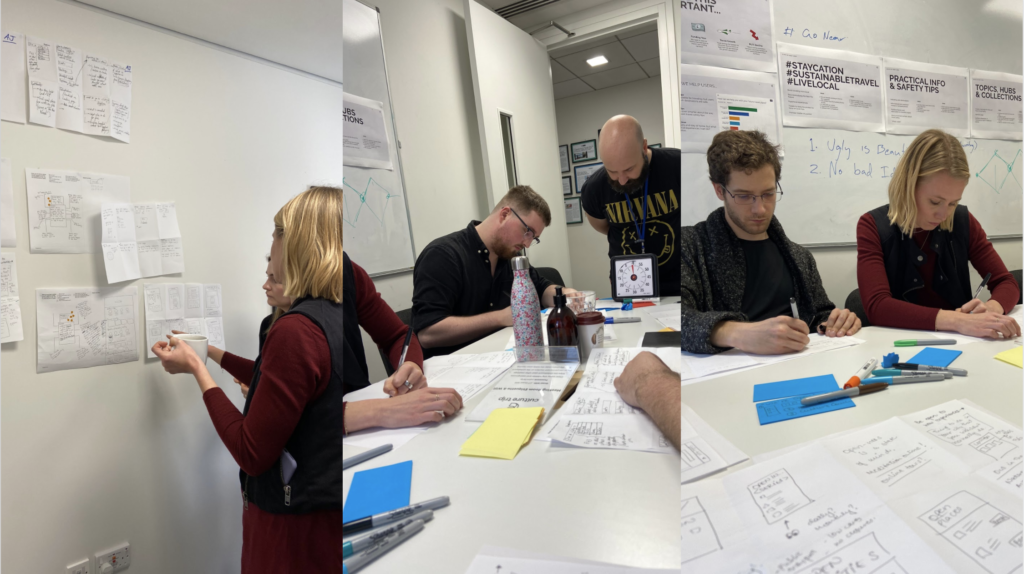
Evaluating and picking a solution

Winning concept: Topic Hub Page
In the end, the group voted for my concept which was to build a page where we could present a collection of content on a particular topic. The most appealing part of this solution was that we could build it using existing components from our site with only some lightweight additions.

2 biggest challenges I faced
- It was a fast moving target. With the travel restrictions changing daily due to Covid, the campaign for the topic hub changed dramatically.
- We were given a deadline of 1 month (including design and build)
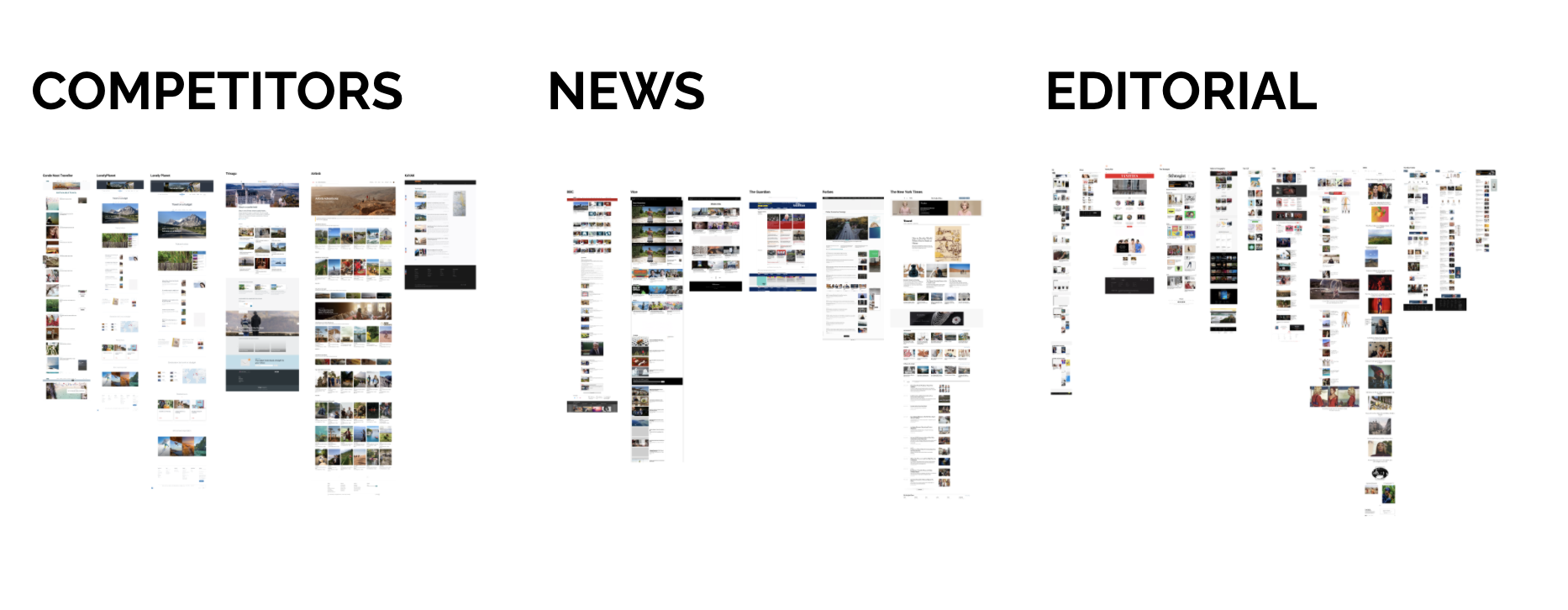
Benchmarking
With the time crunch starting, I started doing some benchmarking researching main competitors, news and editorial topic hub to determine any trends.

Keeping up with the content changes
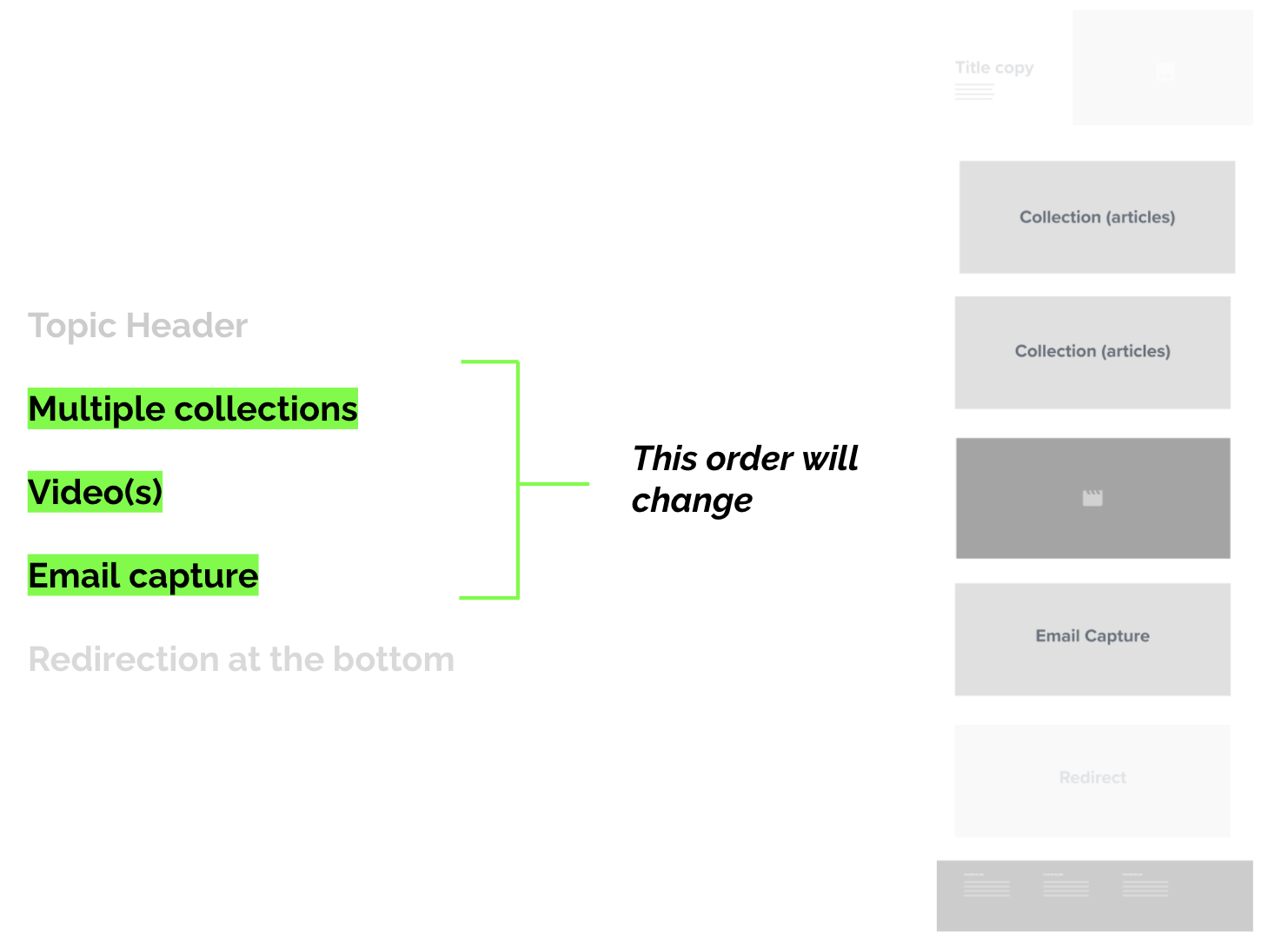
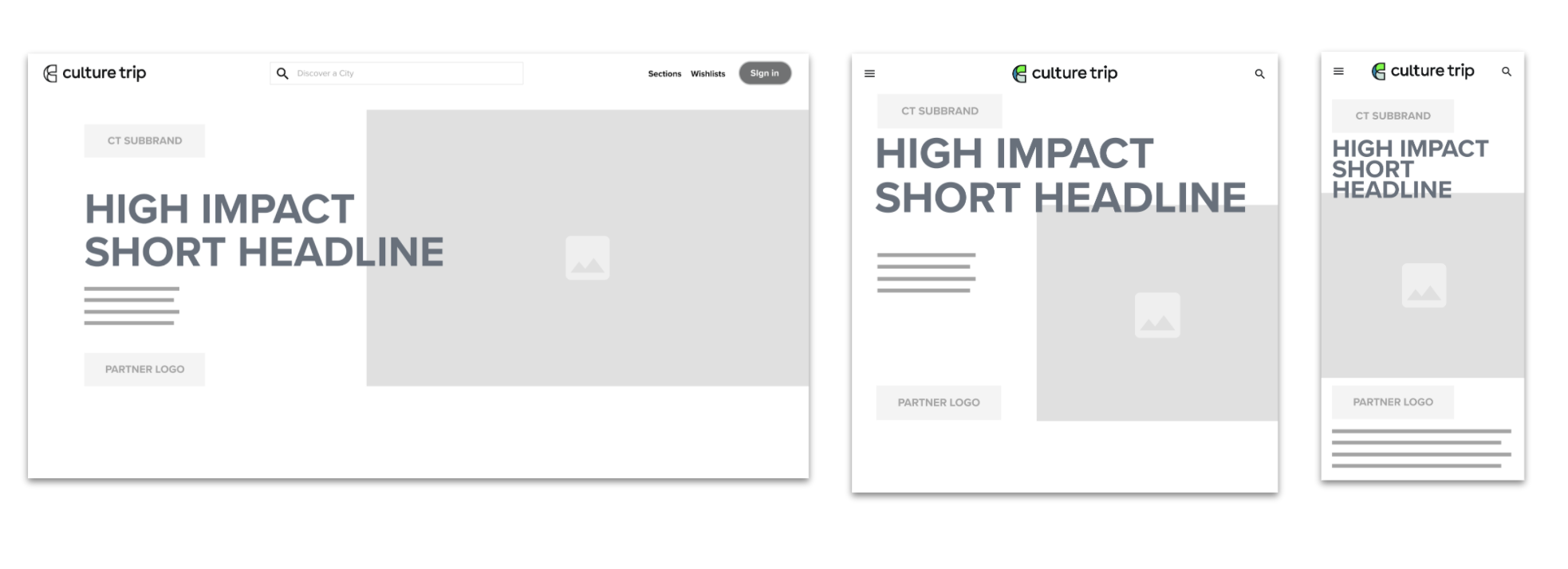
Since the content was changing daily, so was the information hierarchy of the page. After doing some benchmarking, the only information that I knew would stay static was the header and a recirculation carousel at the bottom. Everything in between needed to be flexible to change.

It was clear to me that with the content changing so much, we’re not designing a page, were designing individual components so we can give the creators building blocks that they can reuse to structure the page the best way it fits the content.
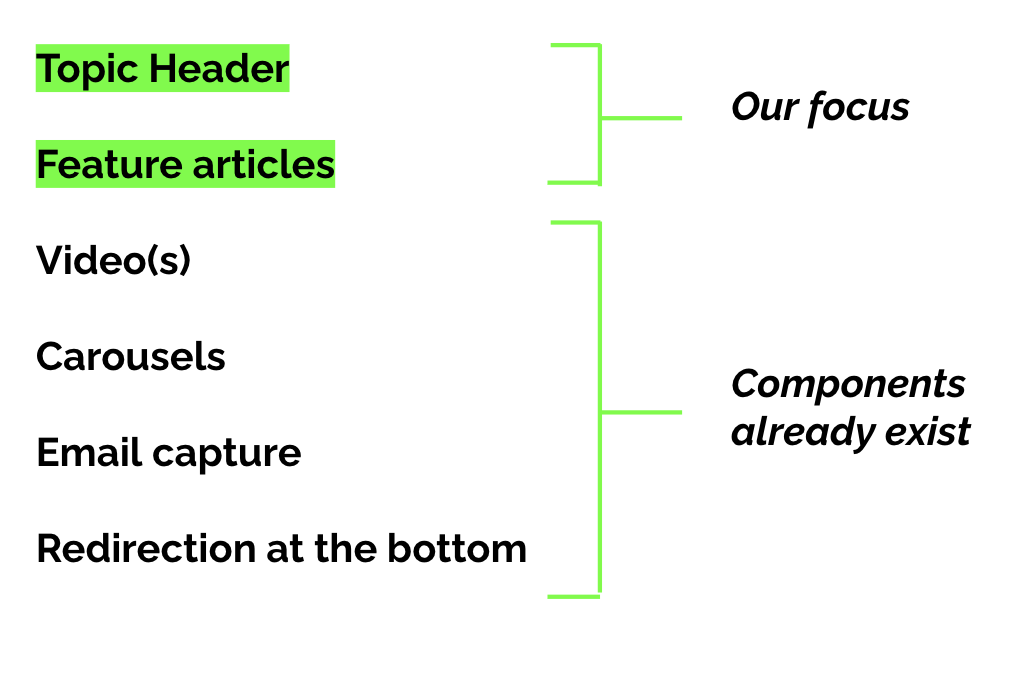
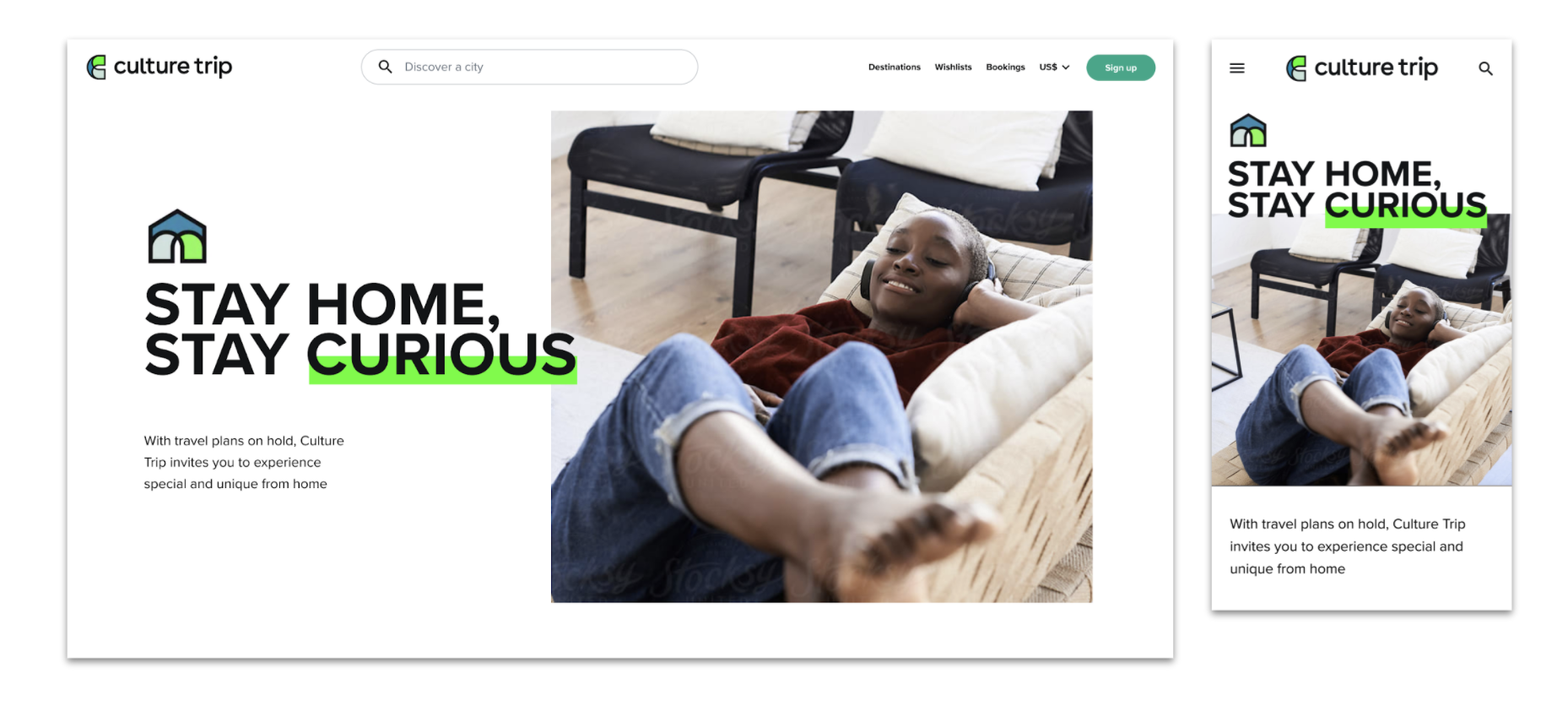
With the time constraint, I needed to design the majority of the page reusing existing components, while introducing one or two new ones to make it feel different from the rest of the site. I decided to focus on the header and introduce feature articles throughout the page to make it feel different from the rest of the site.

The basic requirements for header needed a headline (long or short), image and sub copy. There needed to be a slot for a logo so we could reuse this page for partnerships.


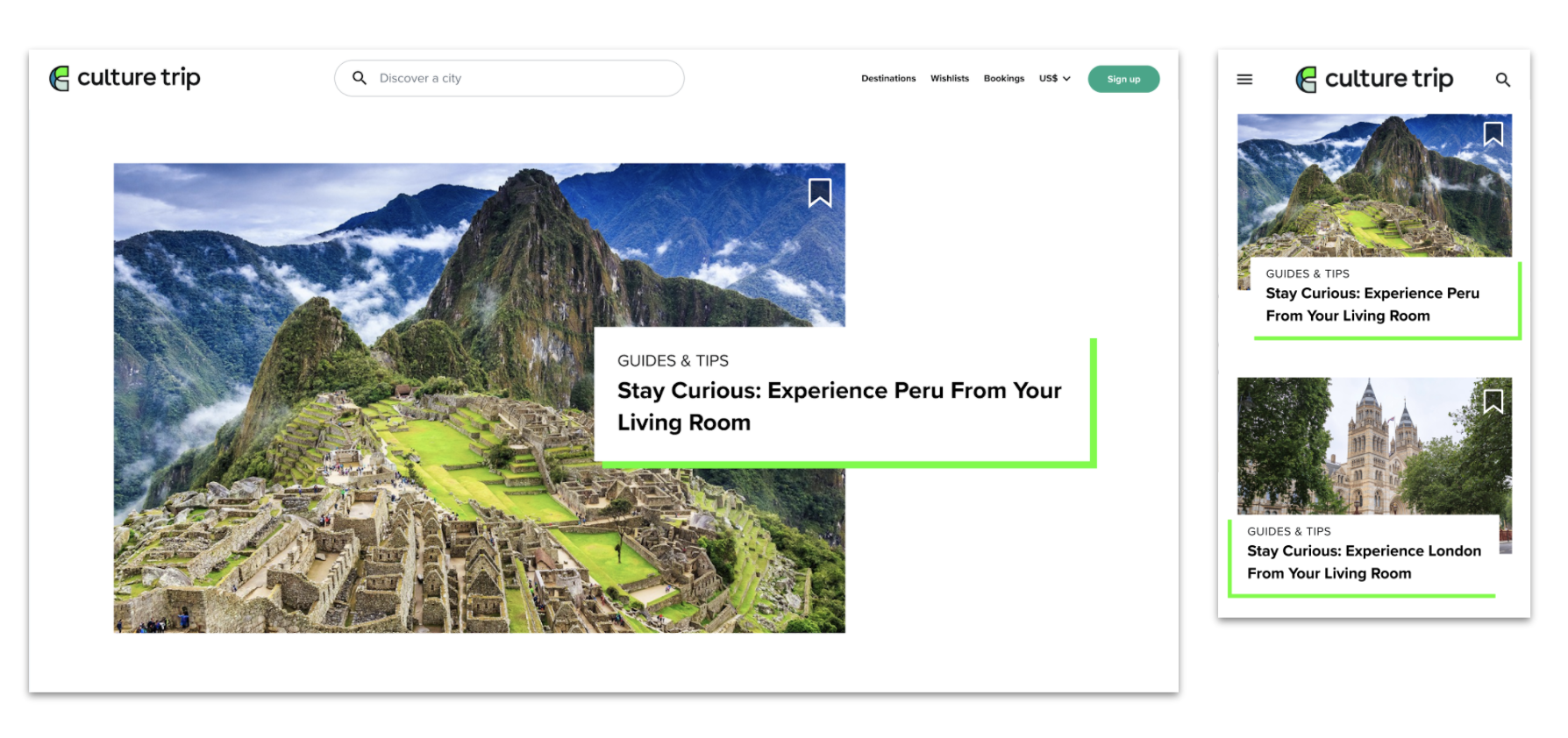
Featured articles
The second new component I wanted to introduce was featured articles. In showcasing single articles, we can introduce hierarchy, making it easier for users to navigate and absorb the content and creates a natural divider between separate content collections. It also introduces a natural flow to the page with the dynamic layout (as opposed to using a grid layout).

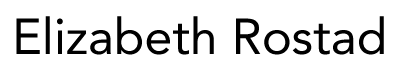
Final design and prototype
We were able to launch within the 1 month deadline and one week after launch when the content needed to change again, it was flexible enough for creators to change over in a day. 8 months after, the page that was originally made in response to coronavirus, was reused for a partnership campaign with corona beer.

Future components
Post launch, the team is working toward including a video component and slots to repackage and showcase social media posts.


Category:
Culture Trip